แอพติดตาม IT Ticketing, แอพจัดการ Inventory, แอพขอ Approval เป็นตัวอย่าง Template ของ AppSheet ที่ช่วยให้คุณสร้างแอพเหล่านี้ขึ้นมาได้ในพริบตา แต่นำไปใช้งานได้จริง มันทำงานอย่างไร และจะมีขั้นตอนการสร้างอย่างไร เรียนรู้ไปด้วยกันในบทความนี้ได้เลย!

หัวข้อในบทความนี้
AppSheet สร้างแอพ แบบไม่ต้องเขียนโค้ดสักตัว
AppSheet เป็น No-Code Platform แพลทฟอร์มสำหรับการสร้างแอพที่ช่วยให้เราสร้างแอพได้แบบไม่ต้องเขียนโค้ดสักบรรทัด ทำให้เราในฐานะคนสร้างแอพ ได้โฟกัสเวลาที่การออกแบบ การปรับปรุงระบบให้ดีขึ้น มากกว่าการใช้เวลาการพัฒนาจริงๆ
ซึ่งการมีอยู่ของ No-Code Platform ทำให้ใครก็ได้ที่เคยอยู่ในฐานะของผู้ใช้งาน หรือ User สามารถสร้าง ดูแล แก้ไขระบบได้เอง ซึ่งวันนี้เดี๋ยวลองมาดูกันว่าสร้างแอพ 1 แอพบน AppSheet มันจะง่ายแค่ไหน! มาดูกัน
เข้าสู่ระบบ AppSheet
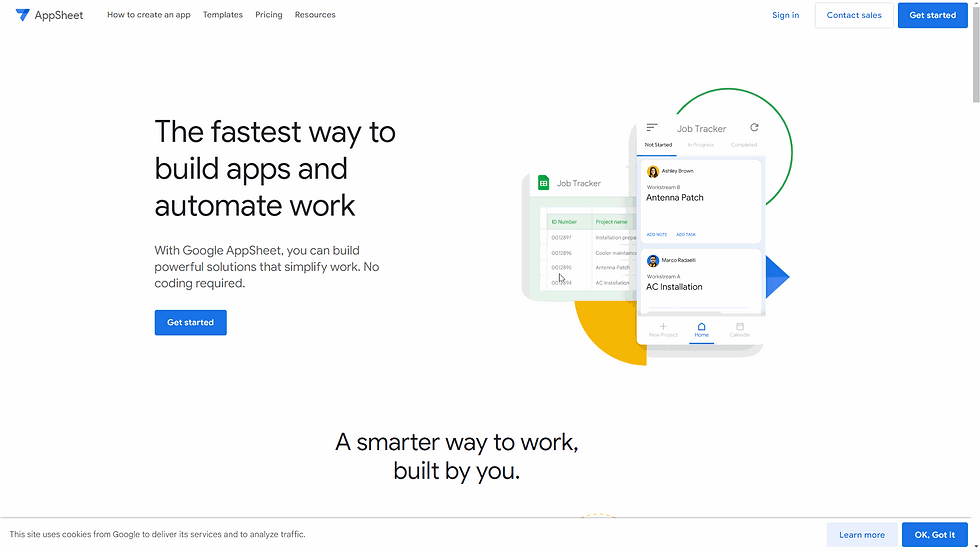
ความป๋าของ Google คือ AppSheet สามารถเข้าใช้ได้ฟรีทุกคน (ณ วันที่ 24 พฤศจิกายน 2565) ไม่ว่าจะใช้ Account จากค่ายไหนอยู่ก็ตามสามารถเข้าได้ที่เวปนี้เลย https://www.appsheet.com/
โดยเข้าสู่ระบบได้ตามขั้นตอนนี้ ไปยังหน้าเวปไซต์ >> กด Login ทางด้านมุมขวาบน >> เลือกค่ายของ Account ที่ต้องการใช้ยืนยันตัวตน >> เลือก Account หรือ กรอก email, password เพื่อ Login >> ให้สิทธิ์การเข้าถึง >> AppSheet จะพายังหน้า App ของเรา >> กดไปยังหน้า Template เพื่อเตรียมเลือกแอพกึ่งสำเร็จรูป

Template แอพกึ่งสำเร็จรูป
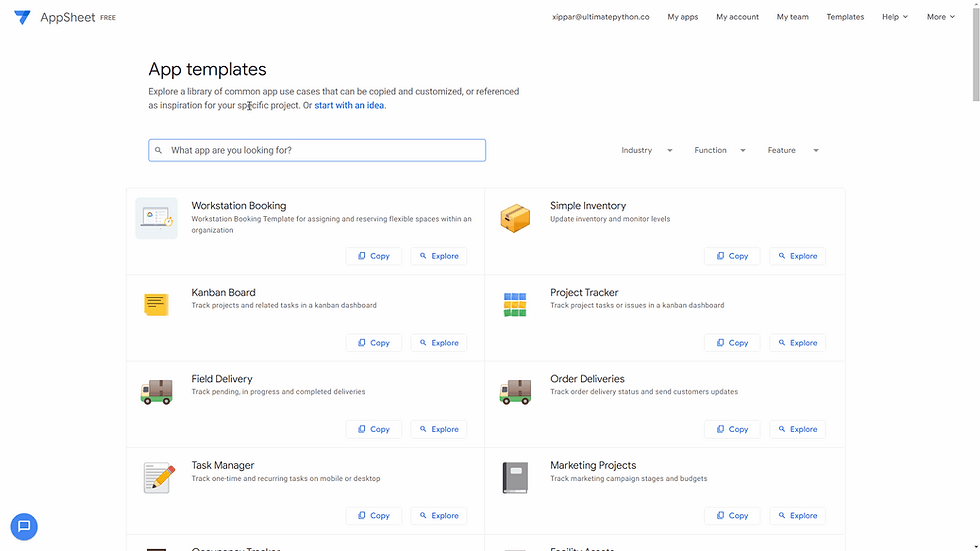
นอกจาก AppSheet จะช่วยให้เราสร้างแอพได้แบบไม่ต้องเขียนโค้ดแล้ว ยังมีแอพกึ่งสำเร็จรูปให้เราเลือก ปรับใช้ให้เข้ากับข้อมูลที่เราจะนำไปปรับใช้ได้ง่ายๆ ผ่านสิ่งที่เรียกว่า Temaplate
ซึ่งเมื่อเลือก Template ที่สนใจ >> กด Copy >> ตั้ง App Name และ Category >> กด Create App เราจะสามารถเข้าใช้แอพที่เรากดใช้ได้ทันทีผ่านแอพพลิเคชั่นในมือถือ หรือการแชร์ลิ้งค์ของ App ตัวนี้ และเข้าใช้ผ่าน Account ที่เราใช้ login เข้า AppSheet ได้ทันที
แต่วันนี้เดี๋ยวเราจะพาไปดูการทำงานของ AppSheet ก่อนว่าหากต้องการแก้ไขแอพเหล่านี้ให้ตรงใจมากขึ้น จะสามารถปรับแต่งอะไรได้บ้าง เราจะกด Customize your app

ส่วนประกอบต่างๆ ของหน้า app editor
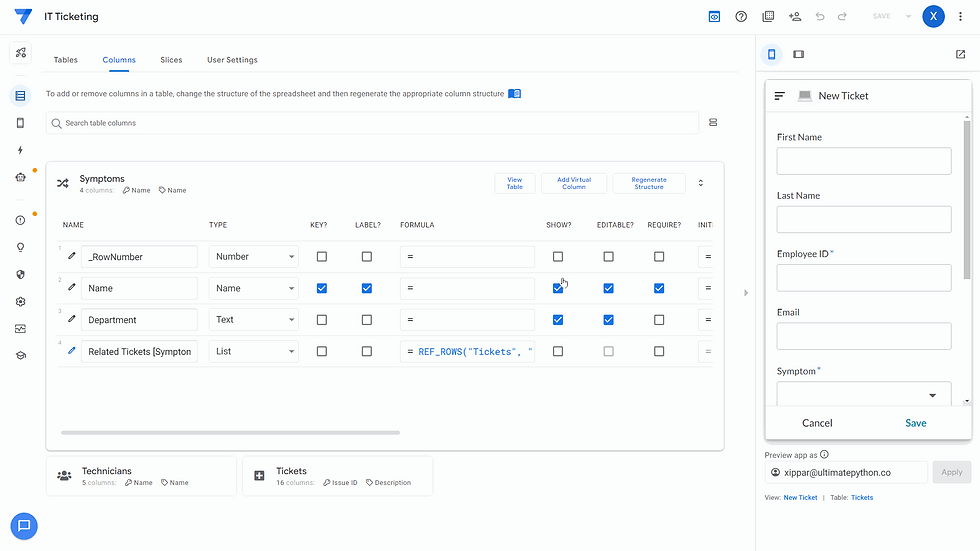
เมื่อกด Customize your app ตัว AppSheet จะพาเรามาที่ app editor หรือหน้าการทำงานเพื่อใช้ปรับแต่งส่วนต่างๆ ของแอพนั่นเอง โดยทาง
ด้านซ้ายสุดจะเป็นแถบเครื่องมือต่างๆ ที่ใช้งานเพื่อปรับแต่งแต่ละส่วนของ App
ส่วนตรงกลางคือส่วนพื้นที่การทำงานที่เลือกอยู่
ทางด้านขวาสุดจะเป็นตัวอย่างแอพแบบ real-time
แถบด้านบนจะเกี่ยวข้องกับการบันทึก และการแชร์ตัวแอพ โดยมีปุ่มด้านขวาบน ใช้เพื่อไปยังหน้าแอพจริง

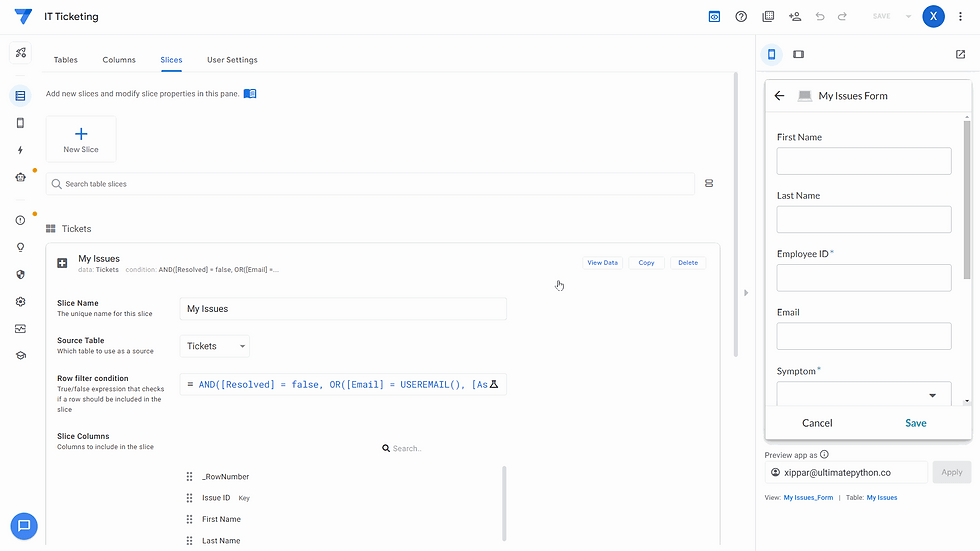
Data ข้อมูลที่มาของ App
สิ่งแรกที่ต้องมีการตั้งค่า ปรับแต่ง หรือสร้างให้พร้อมก่อนการมีแอพใดๆ คือ ส่วนของการเก็บข้อมูลของแอพ ซึ่ง AppSheet สามารถใช้ Google Sheet เป็นที่เก็บข้อมูลของตัวแอพได้ ทำให้การทำงานกับแอพง่ายกว่าการทำแอพแบบเขียนโค้ดเองในทุกส่วน
โดยส่วนข้อมูลจะอยู่ในส่วน Data ซึ่งสามารถใช้เพื่อเข้าไปดูข้อมูลดิบบน Google Sheet ได้ ใช้เพื่อตั้งค่าการใช้งานข้อมูลใน column ต่างๆ ได้ ใช้เพื่อตั้งค่า Sclices หรือการแสดงข้อมูลแค่บางส่วนของตารางตามเงื่อนไขต่างๆ เช่น บางแถวเห็นได้เฉพาะผู้ใช้งานบางคน

App ส่วนของการปรับการแสดงผลของหน้าแอพ
การปรับหน้าแอพ ออกแบบ แก้ไขผ่าน AppSheet ทำได้ผ่านส่วนการทำงานของ App ที่ใช้เพื่อเปลี่ยนรูปแบบการแสดงผลของแอพผ่าน View และ สร้าง Formatting Rules เช่น การเปลี่ยนสีข้อมูลเมื่อมีค่าตามที่กำหนด
โดยการตั้งค่าหน้าแอพหลักๆ จะเป็นการเลือก View Type ประเภทต่างๆ ให้เหมาะสม เพราะ View เป็นเหมือน Template สำหรับการแสดงผลข้อมูลที่มีรูปแบบต่างกัน โดยเราสามารถเห็นความเปลี่ยนแปลงผ่านตัวอย่างแอพด้านขวาได้ทันทีเมื่อมีการปรับใดๆ

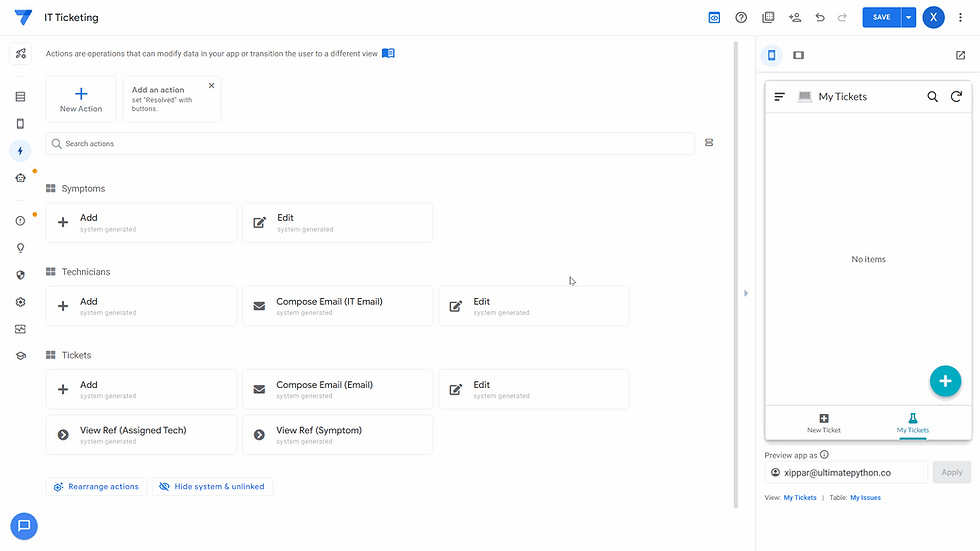
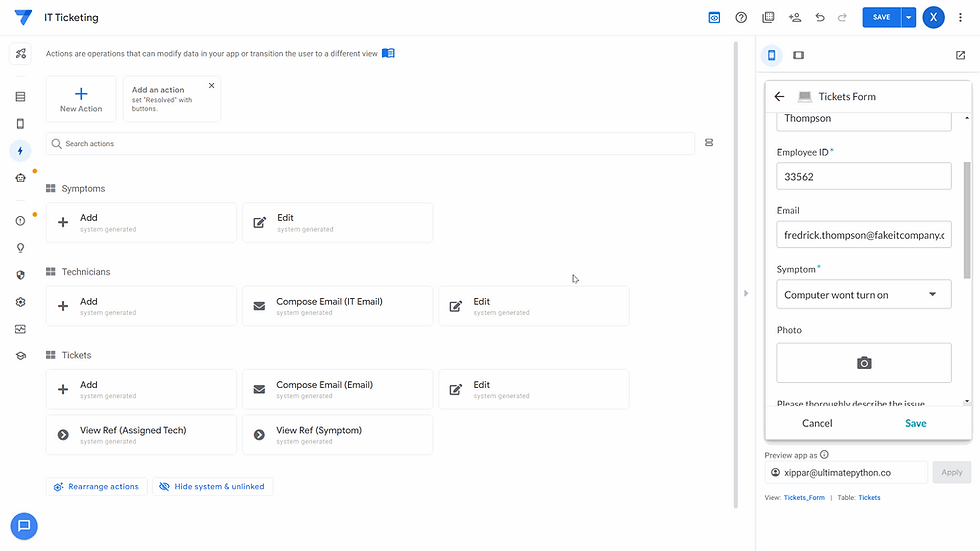
Action ส่วนของการสร้างปุ่มเพิ่มเติม
นอกจากการนำข้อมูลมาแสดงตามต้องการได้แล้ว AppSheet ยังออกแบบให้เราสามารถสร้าง แก้ไข เพิ่ม ลบ ปุ่มต่างๆ เพื่อให้เกิดการใช้งานที่ตอบโจทย์สำหรับเฉพาะเราได้อีกด้วยผ่านการปรับสิ่งที่เรียกว่า Action

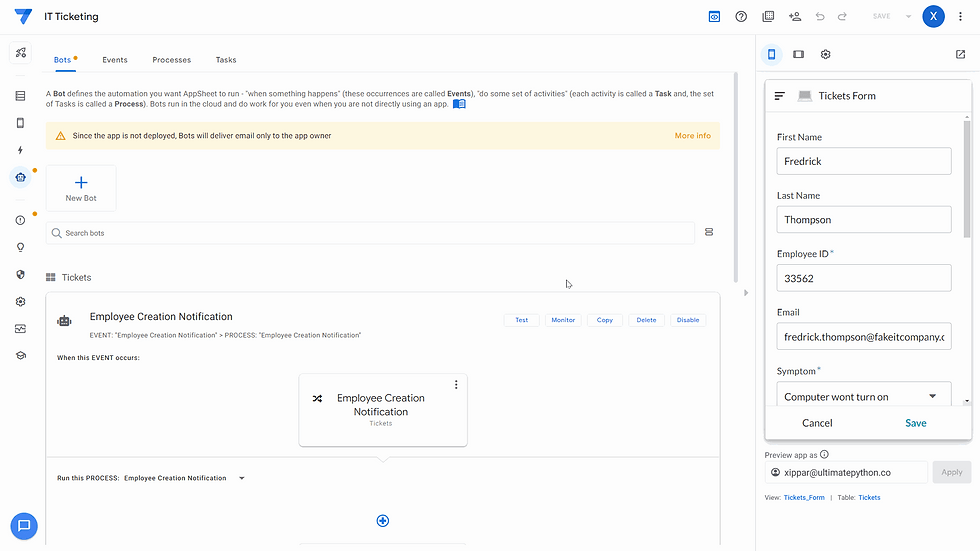
Bots สร้างการทำงานให้เป็นอัตโนมัติ
นอกจากนำข้อมูลมาใช้งานบนแอพ สร้างปุ่มเพิ่มการทำงานต่างๆ เรายังสามารถสร้างการทำงานให้เป็นอัตโนมัติได้ผ่าน Bot ที่สร้างขึ้นได้ใน AppSheet ง่ายๆ เลย! ซึ่ง Bot จะมีส่วนประกอบอยู่ 4 ส่วนดังนี้
Bots ส่วนของการนำ Events และ Processes / Tasks มาประกอบกัน
Events ส่วนของการตรวจจับสิ่งที่เกิดขึ้น เพื่อสั่งให้เกิดการทำงานที่ต้องการ
Processes คือ มี Tasks หลายอันทำต่อเนื่องกัน
Tasks คือ สิ่งที่ต้องการให้เกิดขึ้น หรือให้บอททำ

การนำแอพไปใช้งาน
แอพที่ได้สามารถใช้งานผ่านการกดรับลิ้งค์ของแอพออกมาใช้งานได้ แค่นำลิ้งค์ไปเปิดในคอมพิวเตอร์ หรือมือถือก็สามารถเข้าใช้งานแอพนี้ได้ ผ่านการ Login เข้า Account ที่มีการแชร์แอพนี้ไป หรือสามารถโหลดแอพที่ชื่อว่า AppSheet ใน Play Store / App Store และเข้า Account ที่มีแอพนี้อยู่ก็สามารถเข้าใช้งานผ่านแอพได้เช่นกัน

เรียนสร้างแอพแรกจาก 0 สู่การใช้งานจริง พร้อมทีมงานดูแล
เรียนกับ Bootcamp สร้างแอพแรก กำลังเปิดรับสมัครอยู่ในรุ่นที่ 2 เรียน 1 สัปดาห์ ออกแบบ สร้าง อัพเดท แอพใช้งานในทีมตัวเองได้เลย! พร้อมสร้างการทำงานอัตโนมัติ ส่งอีเมล์ แก้ไขข้อมูลตามเงื่อนไข!

.png)

Commentaires